Sobre mí
C: portafolio/jhordan-caro
$
Bienvenido:
Soy desarrollador front-end, me gusta mucho el... 1.5 Un momento, ¿sabes qué es
eso, no?
'Desarrollador front-end'. A ver, te explico:
Un desarollador front-end es el encargado de todo lo que puedes ver en un sitio web.
Desde el diseño, los estilos e incluso animaciones del mismo. Básicamente hace que este
luzca bien y
sea agradable a la vista de los usuarios (o en teoría debería ser así).
¿Suena bien, no?
Me gusta mucho la tecnologia y el aprendizaje continuo, ademas de estar informado sobre todas las nuevas
tecnologias del desarrollo web.
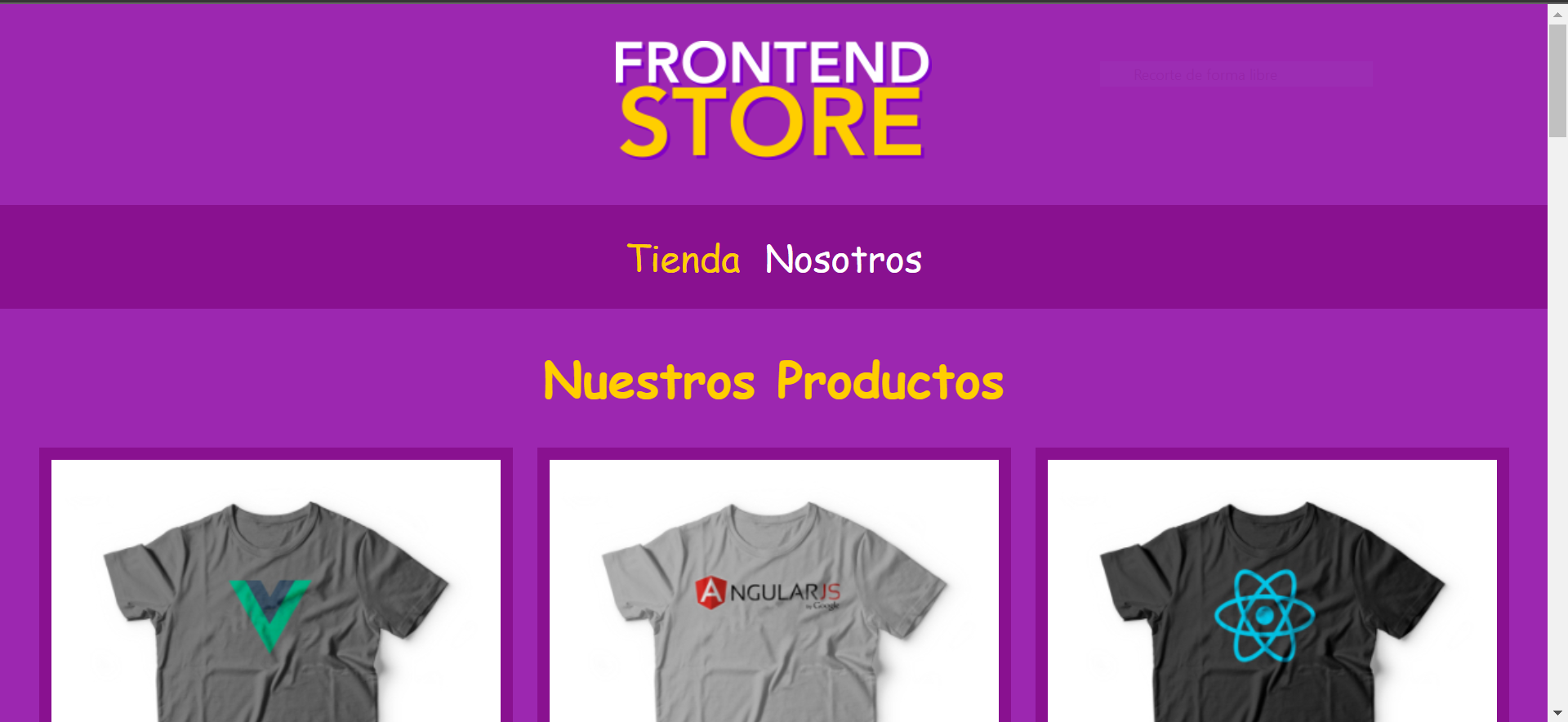
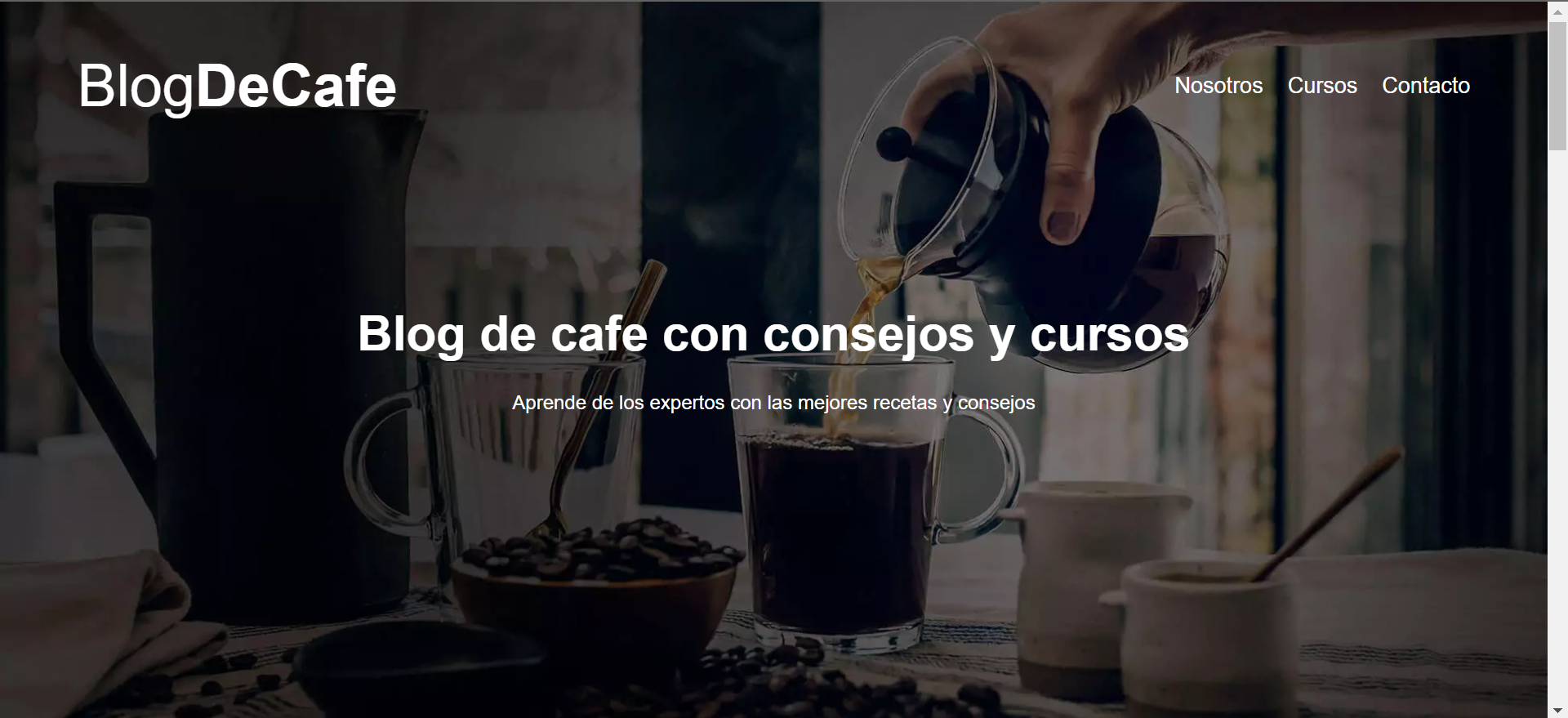
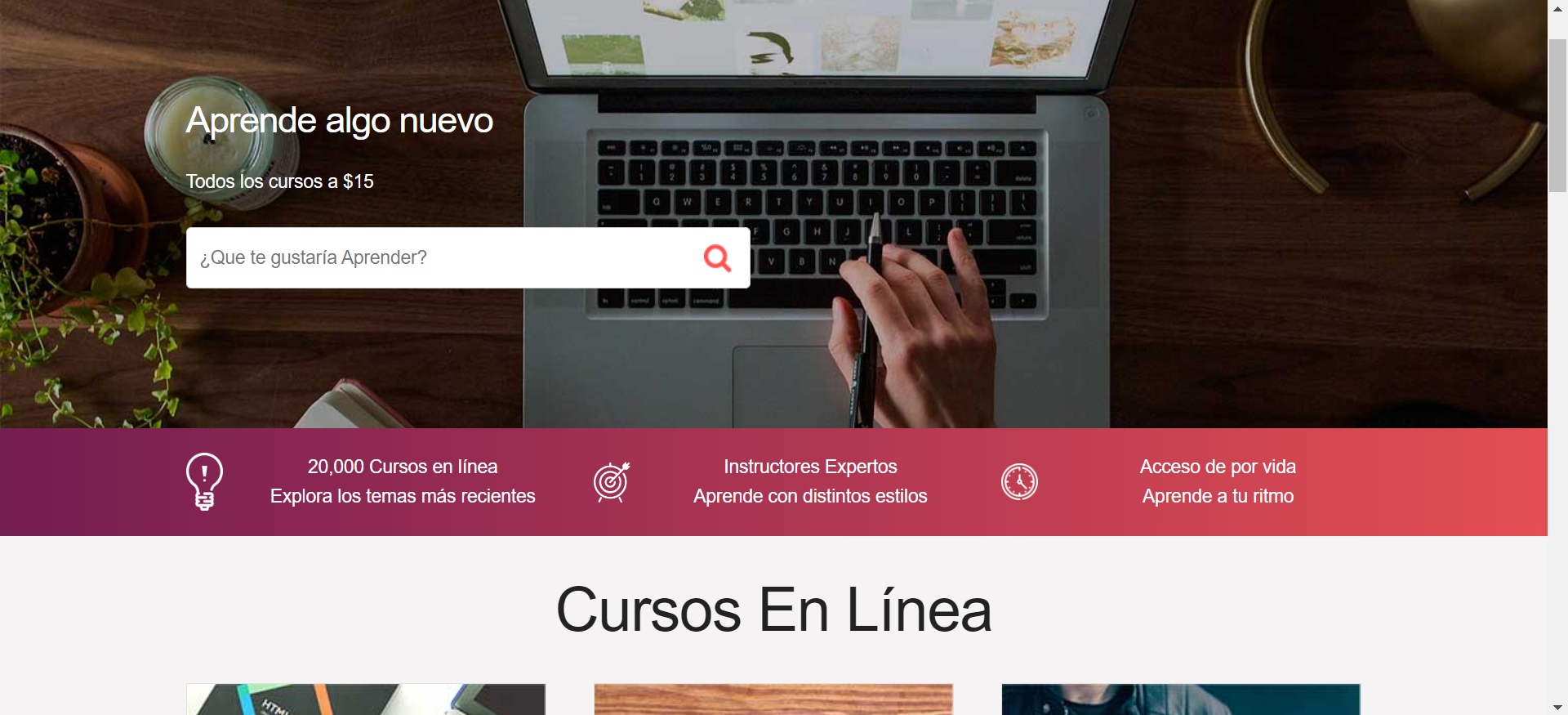
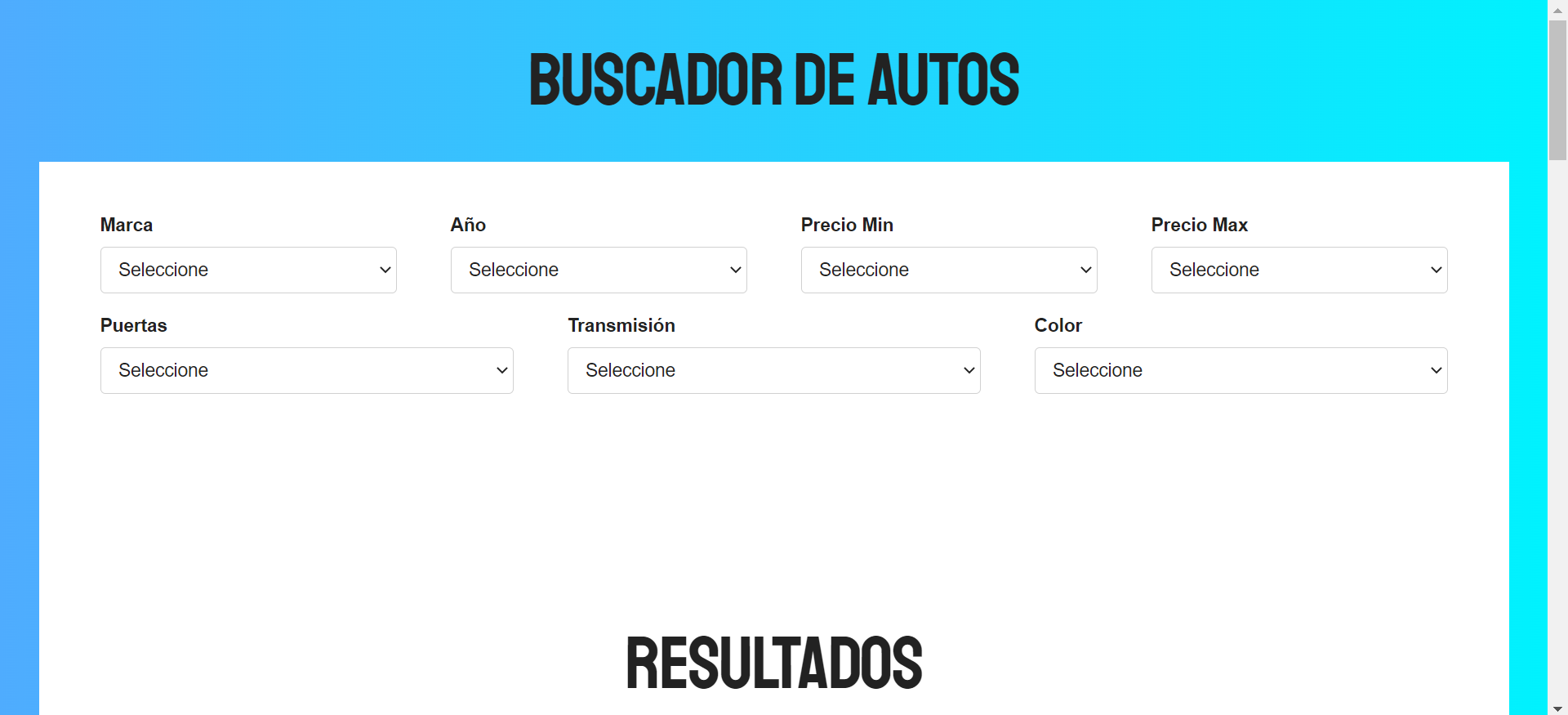
Algunos proyectos realizados
Habilidades tecnológicas

JavaScript
¡Bendito JavaScript! Es un lenguaje de programación que nos permite añadir, eliminar, aplicar animaciones o efectos a los componentes de nuestro sitio. Es la herramienta perfecta para realizar sitios web dinámicos y muy atractivos de la mano de CSS y HTML. Con el paso del tiempo ha evolucionado de manera exponencial y ahora mismo es absolutamente necesario conocerlo si quieres ser desarrollador web.

React
React es una biblioteca Javascript de código abierto diseñada para crear interfaces de usuario con el objetivo de facilitar el desarrollo de aplicaciones en una sola página. Es mantenido por Facebook y la comunidad de software libre. En el proyecto hay más de mil desarrolladores libres.
Angular
Angular es un Framework de JavaScript de código abierto escrito en TypeScript. Su objetivo principal es desarrollar aplicaciones de una sola página. Google se encarga del mantenimiento y constantes actualizaciones de mejoras para este framework.

Bootstrap
Es una de las estructuras de trabajo más usados en el mundo. Este framework hace mucho más sencillo el diseño y posicionamiento de los elementos con CSS. Te ahorras mucho tiempo gracias a que por defecto él trae las herramientas o código interno para que tú no tengas que escribir nada más que clases específicas que tiene predefinidas. Con una de estas clases de bootstrap te podrías ahorrar 5 o más lineas de código en CSS.

Sass
Al igual que CSS, es un lenguaje de estilos que con el tiempo se ha ido extendiendo. Sin embargo no es la "competencia de CSS" sino todo lo contrario. El lenguaje de estilos Sass debe traducirse luego a CSS. Puedes preguntar: "¿De qué me sirve entonces?". Sass nos permite escribir código CSS mucho más fácil, rápida y además facilita herramientas que CSS por si solo no puede darte a pesar de usar los mismos atributos. Es muy, MUY, M-U-Y usado.

MySQL
MySQL permite almacenar y acceder a los datos a través de múltiples motores de almacenamiento, incluyendo InnoDB, CSV y NDB. MySQL también es capaz de replicar datos y particionar tablas para mejorar el rendimiento y la durabilidad.